カラーミーのテンプレートで「カラーミーキット」を使うと、リンクをクリックした瞬間にふわっと青緑のテキストカラーになるときがあります。(ほんとに一瞬です。)
リンクカラーの設定は、「デザイン」→「テンプレート編集」の「初心者モード」で編集に進むと、リンクの文字色などが選択できます。

ただ、これはあくまでリンクされた文字の色(a:link)、マウスを充てたときの色(a:hover)であって、ここを変えても、ふわっと青緑の色は残ります。
カラーミーキットのフレームワーク(骨組み)は、Bootstrapと言われるもので、このCSSを読み込んでいるために、設定が残っている場合があります。
例のふわっと青緑は、リンクをクリックしてリンク先へ移動するまでほんの少し、一瞬だけ変わります。
そのままで問題なければ良いのですが、ショップのカラーリングによっては、青緑色が合わない場合もあります。
このカラーの設定は、スタイルシートでリンク色の設定ですと「a:focus」「a:active」に該当する部分ですが、これは「初心者モード」では編集できない部分です。
カラーミーキットのスタイルシートを細かく見ていくと
a:focus{
color:#005580
}
が、設定されていることが分かりました。
#005580 とはカラーコードで、こんな色です。
そうそう、これこれ、このなんとも絶妙な色。
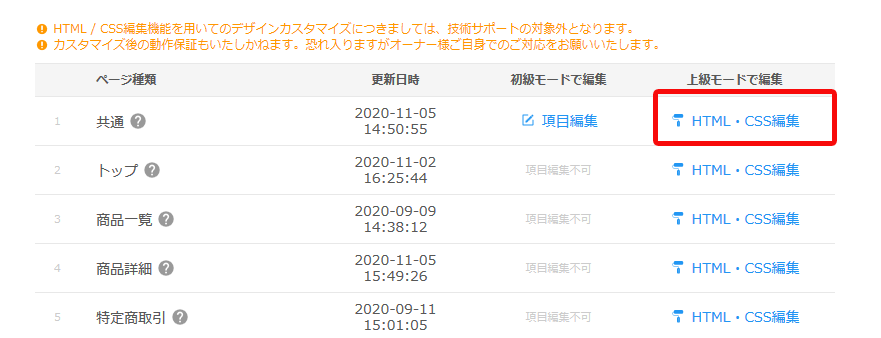
上級モードのHTML・CSS編集を行う
これを修正するには、「デザイン」→「テンプレート編集」→共通の「上級モードで編集」の「HTML・CSS編集」へ進みます。

CSS編集にコードを追加
「CSS編集画面」で
a:hover{
color: <{$link_hover}>;
}
この記述を探してください。リンクについての記述なので、結構上の方にあるはずです。
ちなみに<{$link_hover}>は、初心者モードで設定したカラーにしてね、という意味になります。
そもそも、リンクをクリックしてから次へ推移するまでに色を変えなくていいよ、という人は、
a:hover,a:focus{
color: <{$link_hover}>;
}
と、hoverカラーに合わせて「a:focus」を追加すればOK。
また、個別に設定したい場合は
a:focus{
color: ここにカラーコード;
}
カラーコードをa:focusだけに設定すればよいでしょう。
カラーミーキットはシンプルでカスタマイズがしやすく、大変便利なのですが、フレームワークの設定が残っている場合も多いので、細かく手を加えなければならない場合があるので、注意が必要です。


コメント