カラーミーショップ ![]() の使っているテンプレートにGoogleが提供している日本語のフォント「Noto Sans Japanese」を設定する方法です。
の使っているテンプレートにGoogleが提供している日本語のフォント「Noto Sans Japanese」を設定する方法です。
ちなみに当サイトも「Noto Sans Japanese」を使っています。
正統派な雰囲気があり、読みやすいので、最近よくサイトで使われいるフォントのひとつです。
カラーミーショップ ![]() のマニュアルの中に「ネットショップ作成と運営に便利なツールのご紹介」として、こちらでNoto Sans Japaneseが紹介されており、カラーミーショップのサイトでは実際に使われていますが、具体的に設定方法は書かれていません。
のマニュアルの中に「ネットショップ作成と運営に便利なツールのご紹介」として、こちらでNoto Sans Japaneseが紹介されており、カラーミーショップのサイトでは実際に使われていますが、具体的に設定方法は書かれていません。
ググるとフォントデータをダウンロードして圧縮する方法や、データ容量を軽くする方法など色々と書かれていますが・・・面倒臭がりの私は以下の方法で一発解決です。
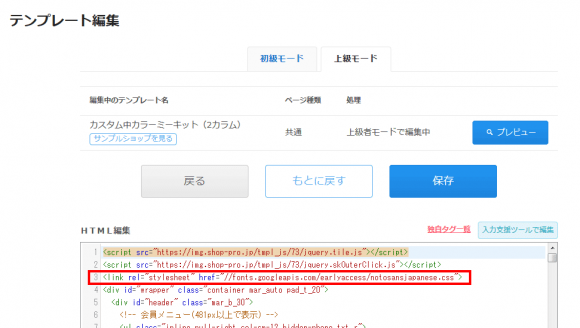
1.使っているテンプレートのデザイン編集から、「共通」のデータを「上級モードで編集」の「HTML・CSS編集」を選択する。
2.一番上に以下のテキストをコピー&ペースト
<link rel="stylesheet" href="//fonts.googleapis.com/earlyaccess/notosansjapanese.css">
3.次にNoto Sans Japaneseを設定したい文字列をスタイルシートにて指定します。
例えば、全h2に設定したいなら
h2{font-family: 'Noto Sans Japanese', serif;}
と、こちらもテンプレート「共通」のCSS編集に書き込むか変更します。
ページ全体の文字をすべてNoto Sans Japaneseにしたいならbodyに指定しちゃえば良いのでしょうが、やはり日本語フォントはデータ容量を喰うので、表示速度が遅くなるとのこと。
したがって、私はタイトル部分など、一部に使う方が賢いかな、と思っていますし、そちらの方が読みやすく、効果的にフォントを使えると感じています。
なので、わたくしの場合、
.noto{font-family: 'Noto Sans Japanese',"メイリオ", Meiryo, "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", sans-serif;}
として、フォントを変えたい部分だけ、HTMLで指定した方が使い勝手が良いと感じています。
ちなみに、こちらで紹介されている
CSS内で@importで読み込む方法、
@import url(//fonts.googleapis.com/earlyaccess/notosansjapanese.css);はなぜかできませんでした。
(使っているテーマによるかもだけど)