カラーミーショップ
![]() で提供されているすべてのショップテーマを確認したわけではないのですが、登録した商品の画像にaltコードが入っていない場合がある、という点に気が付きました。
で提供されているすべてのショップテーマを確認したわけではないのですが、登録した商品の画像にaltコードが入っていない場合がある、という点に気が付きました。
<img src="画像のURL" alt="これは〇〇の画像です">
自分が使っているテーマにaltコードが入っているかを確認しよう!
方法はいくつかありますが、一番簡単なのは、現在公開されているショップのソースコードを確認することです。
ソース表示に切り替える
1.普通のショップをブラウザで表示する
2.ページ上でマウスを右クリック→ページのソースを表示(使っているブラウザによってはメニューから選択する場合もありますし、文言が異なる場合もあります。)
3.画像表示部分のソースを確認します。
そこにaltの記述がなければaltが入っていないことになります。
ちなみに、当サイト管理人のFirefoxを使っていますが、サイト上にマウスを乗せ右クリック→「要素を調査」→「ページから要素を選択(ツールバーの一番左のマーク)」を選択した状態で目的の画像を触り、コードを確認します
テーマのHTMLコードを確認する
実際にショップを表示させる以外に、現在使っているテーマ自体のコードを確認することでaltの有り無しを確認できます。ショップをまだ公開していない場合やテーマを選ぶ際にも参考にできます。
ここでは、商品詳細ページの確認方法です。
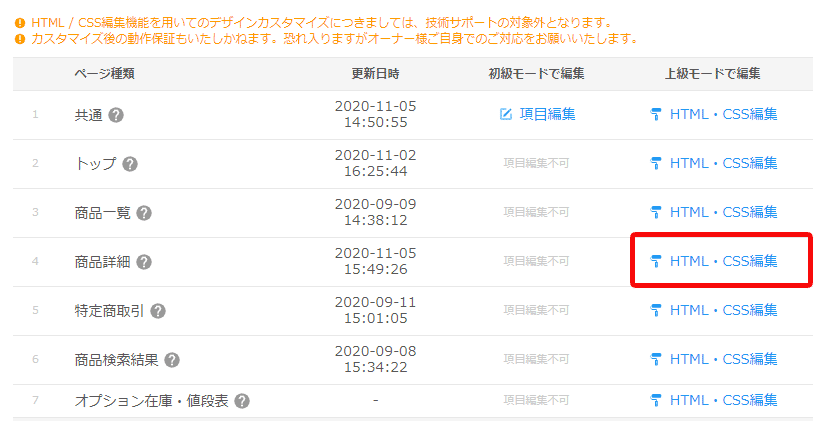
1.カラーミーショップの管理画面→「デザインの設定」→テンプレート編集→商品詳細で上級モードで編集のところの「HTML・CSS編集」をクリックします。

2.「HTML編集」画面でimgタグを探します。
慣れていないとどれがどのコードなのか、が分かりにくいかもしれませんが、
<img src="<{$product.img_url}>" class="mainImage" alt="<{$product_name}>"/>
などがこれにあたります。
カラーミーの商品登録画面にはaltの指定はない
フリーページや商品説明で「入力支援ツール」を使った際に画像を挿入するときは、その都度altを手動で挿入できますが、「商品画像」に設定した画像については、1枚ずつaltの設定はできません。
従って、特に商品詳細ページでは基本的には「商品名」をaltに設定するのが自然です。
商品名の独自タグは
<{$product_name}>
なので、こちらを使います。
商品詳細画面で商品画像にaltを挿入する
<img src="<{$product.img_url}>" alt="<{$product_name}>"/>
最近チェックした商品画像にaltを挿入する
<img src="<{$history[num].img_url}>" alt="<{$history[num].name}>"/>
おすすめ商品の商品画像にaltを挿入する
<img src="<{$recommend[num].img_url}>" alt="<{$recommend[num].name}>"/>
売れ筋商品の商品画像にaltを挿入する
<img src="<{$seller[num].img_url}>" alt="<{$seller[num].name}>"/>
適宜、各エリアで使い分けて使ってください。



コメント