カラーミーショップ ![]() で、商品登録の「在庫管理する」にしたのに、表示されていない!ので修正します!
で、商品登録の「在庫管理する」にしたのに、表示されていない!ので修正します!
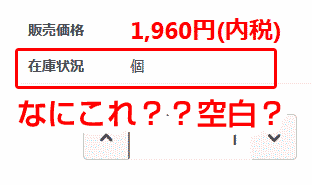
“在庫管理する”になっているのに、表示されていない謎。
まず、当方の設定を含めていきさつをご説明します。
各商品ごとに在庫管理する/しない、と設定をしていまして、完成した各商品詳細ページを確認したら、うまく表示されていないことに気が付きました。

商品登録画面の「在庫数」の場所はこのように設定されています。
最初に疑うべきはテンプレート「独自コード」
私の場合は結構テンプレートをカスタマイズをしていたので、HTMLコードを間違えた可能性があります。
カラーミーショップの管理画面に入り、メニューから「ショップ作成」→「デザイン」→利用中のテンプレートから「テンプレート編集」。
「商品詳細」の「HTML・CSS編集」を開きます。
私の場合は【在庫状況】を検索をして(ちなみにブラウザを開いた状態でコントロール+Fと押すと検索ボックスが出てきます)、該当するHTMLタグを探します。
<{if $product.stock_disp}>
<tr>
<th>在庫状況</th>
<td><{$product.stock_str}></td>
</tr>
<{/if}>
このようなソースになっていました。
これは、商品の在庫管理をする、になっていたら在庫を表示してね、っていうソースになりますが、他のテンプレートも同じソースになっているので、ここは手を加えておらず、この部分ではない、という結論に至りました。
「商品編集」画面の設定を疑います
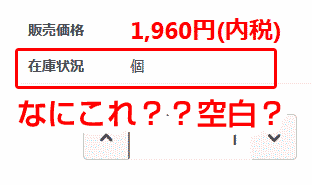
まず、表示されている「個」ってなんだったけ?となったので、また該当する商品の商品編集画面に戻って、再度確認します。

↑再度登場。この「個」。これはHTMLにも入っていない。
この”個”は単位だろう??と思ったので、商品編集画面の「掲載期間、単位、重量、表示順」ってところを確認しました。

はい、単位は何も入力していません。
個別の商品編集ページではなく「在庫管理」カテゴリーを疑ってみる
カラーミーショップ ![]() の管理画面って意外とあっちこっちに設定が飛んでいて、こういう場面に陥ったときに一体どこをいじればいいか、わかりにくい部分があります。
の管理画面って意外とあっちこっちに設定が飛んでいて、こういう場面に陥ったときに一体どこをいじればいいか、わかりにくい部分があります。
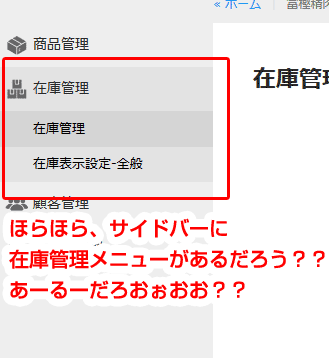
話を戻しますと、カラーミーショップ ![]() の「在庫」に関する設定は個別の商品編集ページだけではなくて、大カテゴリーの「在庫管理」にもあるってことです。
の「在庫」に関する設定は個別の商品編集ページだけではなくて、大カテゴリーの「在庫管理」にもあるってことです。

このメニューの「在庫表示設定ー全般」というとこを見ることにします。

んん??なんか、、文字化けしている!
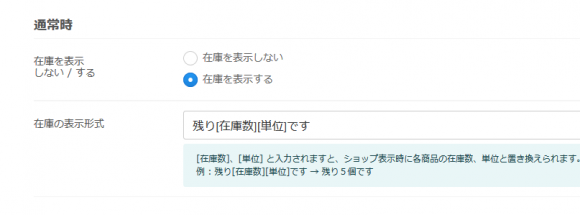
そして、下に気になる注意書きがありました。
[在庫数]、[単位] と入力されますと、ショップ表示時に各商品の在庫数、単位と置き換えられます。
例 : 残り[在庫数][単位]です → 残り5個です
ここは単位を入れるのではなく、「在庫を表示する」設定にしたときに”どのような文言を出すか”ということだと気が付きました。
そして、ここに[在庫数]を入れないと表示されない!ってこと。
恐る恐る入力してみます。

例にあるように、
残り[在庫数][単位]です
としました。
ちなみにこの画面の下の方にある「売り切れ時」の設定の部分にも「在庫の表示形式」があるので、そちらも設定します。
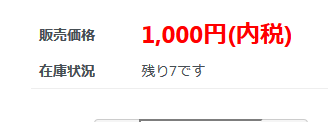
さぁ、表示確認してみましょう!個別商品ページを表示させてみます。

出ました!!
厳密には「7個」です。など単位を出したいところでしたが、上記のようになったのは商品編集画面で単位を入力してなかったからです。
いっそのこと[在庫数]個 と設定しても良いのでしょうが、同じお店でも、着やパック、個・・など色々単位があると思いますので、在庫表示設定ではせず、やはり個別に設定しておいた方が良いように感じます。
同じような症状で困っていた方、お試しあれ!
参考:https://shop-pro.jp/wbbs/wbbs.php?e=thread&tid=4704#16187

